💻 개발
#JavaScript
Promise.all과 async/await의 비교
JS 비동기 작업의 방식과 차이점
2024년 09월 05일
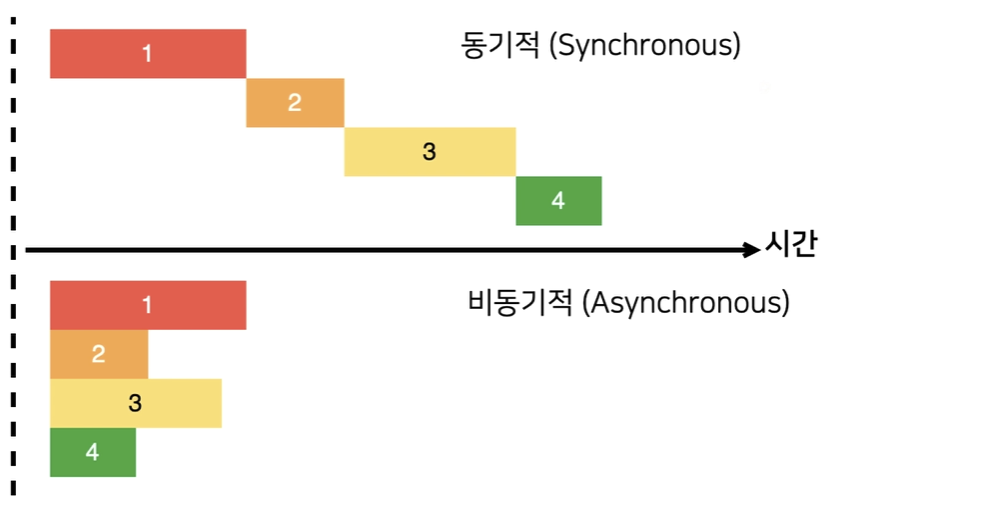
비동기 작업이란
비동기 작업이란 작업이 완료될 때까지 기다리지 않고,
다음 작업을 계속해서 실행할 수 있는 작업을 의미합니다.
여러 작업을 병렬적으로 동시 작업 하는 것을 비동기 작업이라고 하는 것이죠.

Promise.all과 async / await의 비교
1. async / await
await은 비동기 작업이 순차적으로 실행되도록 이전의 비동기 작업이 끝날 때 까지 기다립니다.
await을 사용하는 경우는 순서가 보장되어야 하는 작업들을 예로 들 수 있습니다.
const asyncAwait = async () => {
await 비동기함수1(); // 1 sec
await 비동기함수2(); // 2 sec
await 비동기함수3(); // 3 sec
}
// 약 6 sec2. Promise.all
Promise.all은 비동기 작업을 병렬로 실행합니다.
하지만 모든 비동기 작업이 끝나야 종료됩니다.
const promiseAll = async () => {
const [비동기작업1, 비동기작업2, 비동기작업3] = await Promise.all([
비동기함수1();
비동기함수2();
비동기함수3();
]);
return [비동기작업1, 비동기작업2, 비동기작업3];
}
// 약 3 sec상황 비교
1. async / await을 사용하는 상황
비동기 작업을 순차적으로 실행해야 하는 상황에서는 await을 사용하여 비동기 작업의 순서를 처리한다.
const 유저데이터저장 = async () => {
const 유저 = await 유저조회();
if (!유저) return;
return await 유저데이터저장(유저);
}
// 만약 조회가 끝나지 않았는데 데이터를 저장한다면 오류가 발생할 것2. Promise.all을 사용하는 상황
만약 날씨를 조회하는 로직이 5초가 걸리고, 모든 유저를 조회하는 로직이 2초가 걸릴 때,
await을 사용하면 총 7초에 거쳐 모두 조회될 것 입니다..
하지만 Promise.all로 비동기 작업을 병렬 처리한다면 5초 만에 모든 로직을 끝낼 수 있습니다.
모든 유저와 날씨를 조회하는 것과 같이 두 작업의 완료 순서가 영향을 주지 않는 상황에서는 Promise.all을 사용하여 시간을 줄일 수 있는 것입니다.
const 데이터조회 = async () => {
const [모든유저, 날씨] = await Promise.all([
모든유저조회();
날씨조회();
]);
return [모든유저, 날씨];
}
// 모든 유저와 날씨를 조회하는 것은 서로 연관 없음© 2024-2025.
Heeyeon Lee
all rights reserved.